

For this reason, you mustĪlways set a height on the explicitly. Note that divs usually take their width from their containingĮlement, and empty divs usually have 0 height. You may need toĪdjust the width and height values based on the browser's screensize and This will expand to fit the size on mobile devices. In the example above, we used CSS to set the height of the map div to Obtaining a reference to this element in the browser's document object model Map DOM Elementsįor the map to display on a web page, we must reserve a spot for it.Ĭommonly, we do this by creating a named div element and Loaded unless you specifically request them.

Provide additional functionality to the main Maps JavaScript API but are not Load additional libraries by using the await operator to call importLibrary()įrom within an async function. When loading the Maps JavaScript API via the URL you may optionally When the script is executed, it will call the function specified
Google maps iframe download#
async: Asks the browser to asynchronously download and execute.Of a global function to be called once the Maps JavaScript API Provide your API key, and callback, where you specify the name

The URL in this example has two parameters: key, where you Including all of the symbols and definitions you need for using the Maps JavaScript API.
Google maps iframe android#
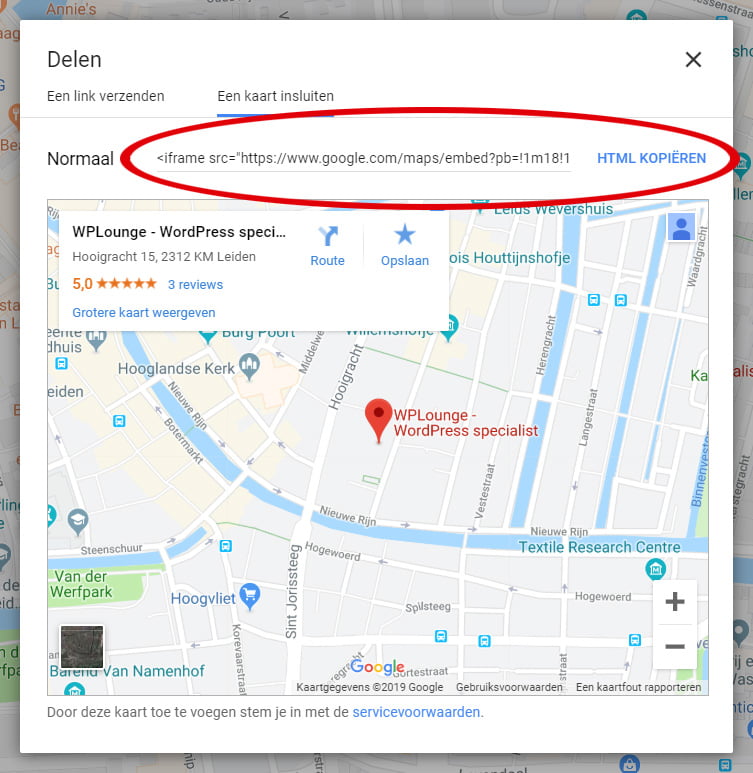
Once you are happy with the map, simply click on the code provided and insert the iframe html code into your website and the map will be presented as per your settings.Select platform: Android iOS JavaScript Before you begin:īefore you start using the Maps JavaScript API, you need a project with a billing account and theĮnabled. Alter the type of map presented using the “Views’” field which changes the map to show road, hybrid, satellite or terrain options. You can set the width to automatically fit in the space provided on your site by using the “Auto Fit Width” option. Change the height and width by entering the pixel size you would like for the map. If the address entered does not place the pinpoint on the place you wish, you can enter the GPS coordinates of the exact position you like using the “Coordinates” field. Using the various map functions you can also modify the appearance of the map to your preferences. All you need to do is insert a name for the map, add in your address and then “Copy iFrame HTML code”. Make a Google Map for the location or contact us page of your website easily with our map maker. Improve the functionality of your website by adding a map to it.


 0 kommentar(er)
0 kommentar(er)
